
WordPressでテーマを作成するときに、「様々なアイコンを自由に使えたら・・・」と思うことが多々ありますが、FontAwesomeのwebフォントを使用することで簡単にWordPress内でアイコンを使用することができます。
今回は、WordPressでのFontAwesomeの実装~使い方までをご紹介します。
FontAwesomeとは
FontAwesomeとは、Webサイトでよく利用されるアイコンをWebフォントという文字として使用することができるようになるツールです。FontAwesomeのアイコンは、画像ではなく文字として扱われるため、サイズやカラーなどもCSSで自由に設定することができます。
その手軽さから、世界中の約4000万ものWebサイトが使用している大変すぐれたツールです。もちろん、完全無料で商用利用も可能なので安心して利用できます。

上の画像のようなアイコンが675種類使用できます。
WordPressでFontAwesomeを使えるよう設定する
WordPressでFontAwesomeを使用できるようにするには、header.phpのheadタグ内にスタイルシートと同じように設定する必要があります。
また、FontAwesomeは、CDNを利用する方法とダウンロードして使う方法の2種類があります。両方の方法についてご紹介しますのでどちらか選択して設定してください。
CDNで利用する方法
CDNとは、コンテンツデリバリーネットワークの略でインターネット経由で情報を表示します。CDNを利用することで、サーバーへの接続を分散させることができるのでサーバーを安定させることができ、サイトの表示速度も向上させることができます。
CDNで利用するためには、専用のリンクをheadタグに書き込みます。
header.phpのheadタグ内に記述<link href="//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">上記のコードをheadタグ内のスタイルシートを呼び出すコードの下にでも記述すれば設定完了です。この一行を追加するだけで利用できるようになります。
ダウンロードして利用する方法
ダウンロード版は、CDNのサーバーダウンやソース変更が行われた場合でも気にすることなく使用できるのでエラーが起こりにくいのが特徴です。
FontAwesomeのファイルダウンロードは、公式サイトより行います。
上記のサイトにアクセスしてダウンロードを行いましょう。アクセスして『Download』からダウンロードできます。

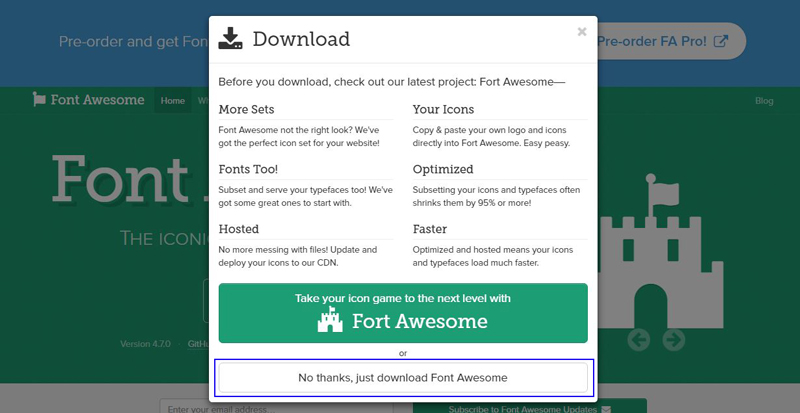
『Download』ボタンをクリックすると上の画像のように2つ選択肢がでてきますが、下の『NO thanks,just download Font Awesome』の方を選択しましょう。 ※上の『Fort Awesome』は、有料でオリジナルアイコンセットと作成する機能などが使える会員サービスになります。
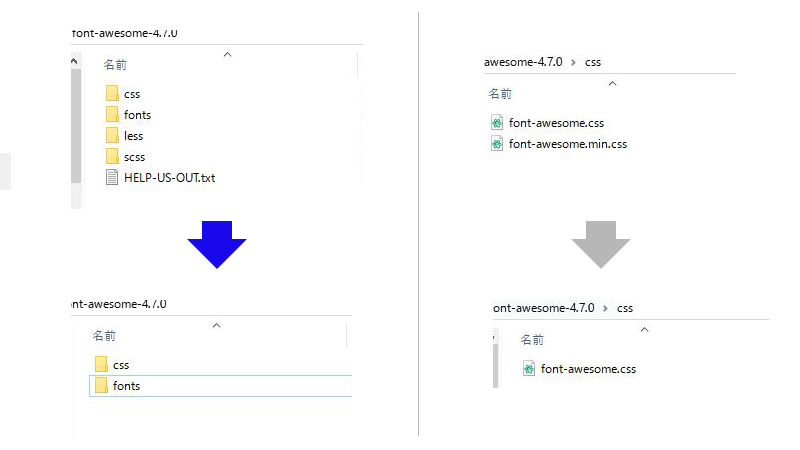
Zipファイル形式でダウンロードされるので解凍してください。解凍したらまずは不要なファイルを削除しましょう。

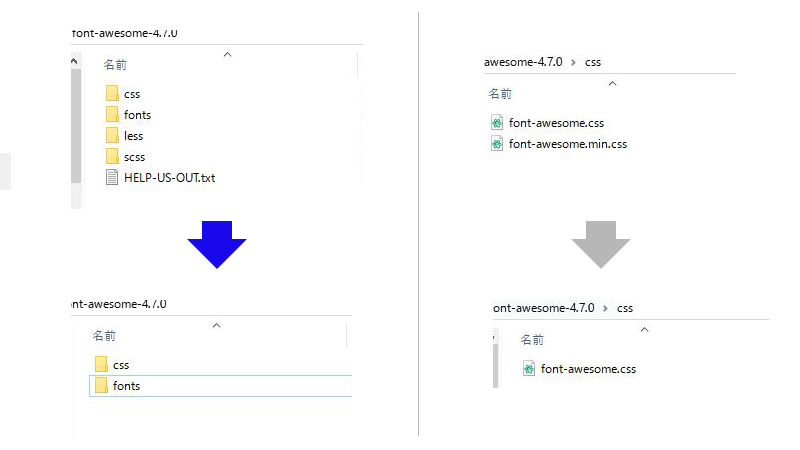
上の画像のように『css』と『font』フォルダだけ残して他は削除しましょう。また、CSSフォルダ内の『font-awesome.min.css』も削除して問題ありません。
不要なファイルの削除が終わったら、FontAwesomeのフォルダをテーマの任意の場所にアップロードしましょう。アップロードが完了したら、headタグ内にFontAwesomeを呼び出すコードを記述します。
header.phpのheadタグ内に記述<link href="font-awesomeのCSSがある場所へのパス" rel="stylesheet">私は、テーマフォルダ内にアップロード用の『add』という名前のフォルダを作成しているので下記のようにコードを入力しています。
<link href="<?php echo get_template_directory_uri(); ?>/add/font-awesome/css/font-awesome.css" rel="stylesheet">phpでテンプレートフォルダまでのパスを呼び出し、その後にcssが記述されているところまでのパスを付け加えています。phpでテンプレートフォルダまでのパスを出力することで、テーマを変更したときに毎回記述を書き換える必要がなくなりますよ。
以上で、FontAwesomeを使用するための設定は終了です。
FontAwesomeの使い方
FontAwesomeは、HTMLタグもしくは文字列のどちらかで呼び出すことができます。呼び出すためには、FontAwesome独自のコードを記述する必要がありますので公式サイトで使用したいアイコンを探してコードを参照しましょう。
上記のリンク先のサイトに使用できるアイコンの一覧があるので使用したいアイコンを探します。

使用したいアイコンを探したら、クリックして詳細を表示しましょう。今回は、デモとして『user-circle』というアイコンで説明していきます。
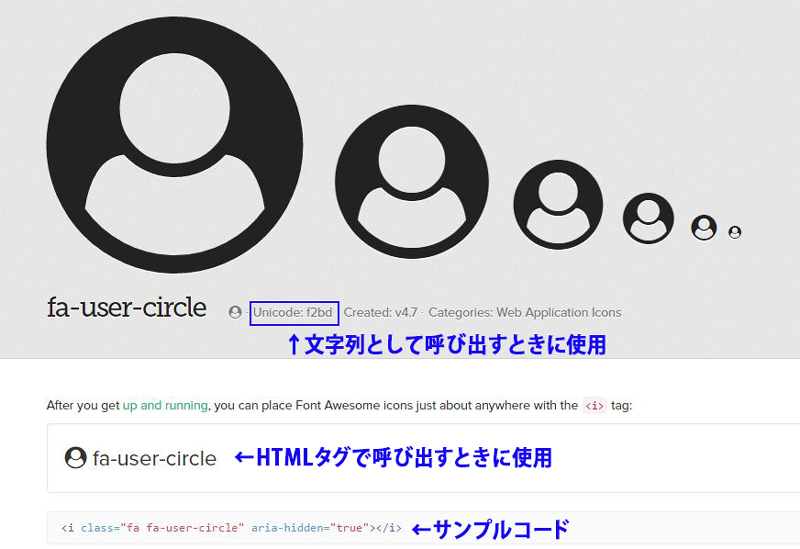
詳細画面の見方は、下画像をご確認ください。

HTMLタグで呼び出す場合と文字列として呼び出す場合で参照するコードが違うので注意しましょう。それでは、それぞれの呼び出し方についてご説明していきます。
HTMLタグで呼び出す場合
htmlタグで呼び出すときはiタグを使って呼び出します。
<i class="fa fa-user-circle"></i>iタグにclass属性をつけ『class="fa 参照したコード"』で呼び出すことができます。このときに頭に『fa』をつけるのを忘れないようにして記述してください。
また、CSSでデザインするときはiで指定することができます。
i {
color: #020;
font-size: 2em;
}普通の文字列と同じ扱いでカラーやサイズを変更することができますので、使用する場所に応じて設定しましょう。
文字列として呼び出す場合
文字列として呼び出す場合は、実体参照で呼び出します。
&\f2bd;参照ページのUnicode:の後の部分が文字コードになります。必ず、文字コードの前に『\』を付けて記述しましょう。また、通常の文字列として組込む場合は、実体参照として記述するため頭に『&』最後に『;』の記述を忘れずに付けましょう。
また、文字列として挿入する場合はfont-familyをCSSで設定しなければアイコンとして表示されません。必ずCSSで『font-family: 'FontAwesome';』と指定するようにしてください。
ただし、こちらの場合はCSSで指定した箇所すべてがFontAwesomeと指定されてしまうので使いどころを選んでしまいますよね。
何かのタグや要素の前・後にアイコンを表示したい場合はCSSだけでも要素を追加することができます。
例えば、要素の前にFontAwesomeを表示させたい場合は下記のようなCSSを記述することで要素の前にアイコンが追加されます。
要素:before {
content: "\f2bd";
font-family: 'FontAwesome';
}CSSのみで表示させる場合は、『content: ""』の中にコードを追加しましょう。CSSで表示する場合も、コードの前に必ず『\』を記述してください。『&』と『;』は必要ありません。

CSSで追加すると上の画像のように要素の前にCSSだけでアイコンを追加することができます。
FontAwesomeに関する説明は以上です。使用するケースに合わせて、HTMLタグで呼び出すか文字列で呼び出すかを決めてアイコンを入れたい部分にコードを記述していきましょう。
アイコンが表示されない場合は、『fa』や『\』を付け忘れていたり『font-family: 'FontAwesome';』を指定し忘れていたりと記述を忘れている場合が多いので、もう一度確認してみましょう。
Webフォントを上手に使って、あなたのWebサイトのデザインをより良いものにしてくださいね!
