WordPressのテーマを作成するためには、はじめに最低限テーマとして動作させるためのファイルをアップロードする必要があります。
このアップロードするファイルは、WordPressのサイトをphpで生成する際に必ず呼び出される、サイトの骨組みとも言えるテンプレートファイルなので事前にローカル上(自分のパソコン上)で準備しましょう。
今回は、WordPrssテーマを構成するための基本的なテンプレートの作成方法と役割についてご紹介していきます。
テーマに必要な最低限のテンプレートを作成する
テーマに必要な最低限のテンプレートファイルを作成しましょう。
WordPressテーマを最低限テーマとして機能させるためには、『functions.php』『index.php』『single.php』『header.php』『footer.php』『style.css』の6つのテンプレートが必要です。
作成するテンプレート
テーマフォルダ
- style.css
- functions.php
- header.php
- footer.php
- index.php
- single.php
WordPressのテーマを作成する際は、まずは上記の6つのテンプレートを、必要最低限な要素を加えながらテーマフォルダの中に作成していきます。テーマの名前を付けたフォルダをローカル上で一つ作成し、その中に各テンプレートファイルを追加してください。
各テンプレートの説明と記述するソースコードは下記の通りです。
style.css
サイトのデザインを指定するcssを記述するためのテンプレートです。サイトのデザインを決めるCSSは、このテンプレートに記述していきます。
また、最初にコメントアウトしてテーマの情報も記述します。
@charset "utf-8";
/*
Theme Name: WordPressレスポンシブテーマ作成byPlusers
Author: Plusers
Description: original theme
Version: 3.0.0
*/スタイルシートには、文字のエンコードを指定するために『@charset “utf-8”;』を一番最初に記入してください。その後、コメントアウト(/*~*/)の中にテーマの概要を記述していきます。
テーマ概要は、テーマを選択する際に表示されるテーマの名前や作成者・バージョンなどの情報なので記述しておきましょう。特に、『Theme Name:』は必ず記述しておいてください。

テーマの概要を記述したらcssを記述していきましょう。まずは、各ブラウザが自動で出力するCSSをリセットするためのCSSを記述しましょう。このCSSを記述することで、各ブラウザのデフォルトCSSによるデザインの崩れを防止することができます。
/*cssのリセット*/
html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,
blockquote,pre,abbr,address,cite,code,del,dfn,em,img,
ins,kbd,q,samp,small,strong,sub,sup,var,b,i,dl,dt,dd,
ol,ul,li,fieldset,form,label,legend,table,caption,
tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,
figcaption,figure,footer,header,hgroup,menu,nav,section,
summary,time,mark,audio,video {
font-size: 100%;
margin: 0;
padding: 0;
vertical-align: baseline;
border: 0;
outline: 0;
background: transparent;
}
body {
line-height: 1;
}
article,aside,details,figcaption,figure,
footer,header,hgroup,menu,nav,section {
display: block;
}
nav ul {
list-style: none;
}
blockquote,
q {
quotes: none;
}
blockquote:before,
blockquote:after,
q:before,
q:after {
content: '';
content: none;
}
a {
font-size: 100%;
margin: 0;
padding: 0;
vertical-align: baseline;
background: transparent;
}
ins {
text-decoration: none;
color: #000;
background-color: #ff9;
}
mark {
font-weight: bold;
font-style: italic;
color: #000;
background-color: #ff9;
}
del {
text-decoration: line-through;
}
abbr[title],
dfn[title] {
cursor: help;
border-bottom: 1px dotted;
}
table {
border-spacing: 0;
border-collapse: collapse;
}
hr {
display: block;
height: 1px;
margin: 1em 0;
padding: 0;
border: 0;
border-top: 1px solid #ccc;
}リセットするためのCSSを記述したら、続いてサイト全体に共通する基本となるCSSを記述していきます。
/*サイト全体の基準となるCSSを記述*/
html {
font-size: 16px;
}
body {
font-family: "Noto Sans JP", sans-serif;/*フォントの指定*/
line-height: 1.4;/*行間の指定*/
margin: 0;
padding: 0;
color: #333;/*サイトのデフォルトとなる文字の色を指定*/
}
/*見出しを全て太字で表示 + 文字色を黒に*/
h1, h2, h3, h4, h5, h6 {
font-weight: bold;
color: #000;
}
img {
max-width: 100%;
height: auto;
}bodyとはサイト全体の枠組みです。『body』で設定したcssはサイト全体に反映されます。
『font-family』は、左から優先順位が高くなり、左のフォントがなければ右へという順で適応されるので好みに合わせてフォントの指定をしてください。
今回作成するテーマでは、GoogleフォントのNoto Sans JPを使用するためそちらを指定します。
GoogleフォントなどのWEBフォントを使用しない場合は、PCに入っているデフォルトのフォントを指定します。自分のPCに入っているフォントでもユーザーのPCには入ってない場合があるので注意して指定しましょう。
WEBフォントを使わない標準的なフォント指定の一例は下記の通りです。
font-family: "メイリオ", "Meiryo", "ヒラギノ角ゴ Pro", "Hiragino Kaku Gothic Pro", "Noto Sans Japanese", Osaka, "MS Pゴシック", "MS PGothic", sans-serif;デフォルトの文字色と行間は、自分の好みで設定してください。ただし、bodyで設定する行間は広くしすぎると、デザインの調整がしづらくなってしまうため広げすぎないように注意してください。
また、imgは画面幅よりも大きい画像でも画面の最大幅に合わせて表示されるように『max-width: 100%;』を指定し、画面サイズからはみ出ないように指定しています。
functions.php
WordPressサイトで使う、オリジナルの関数の定義付けをするためのテンプレートです。機能を追加したりルールを決める場合は、functions.phpに記述します。
ここの記述にエラーがあると、WordPressがきちんと機能しなくなるので、関数を記述する際には必ず一時的にバックアップをとっておきましょう。
<?php
//テーマのセットアップ
// HTML5でマークアップさせる
add_theme_support('html5', array('search-form', 'comment-form', 'comment-list', 'gallery', 'caption'));
// Feedのリンクを自動で生成する
add_theme_support('automatic-feed-links');
//アイキャッチ画像を使用する設定
add_theme_support('post-thumbnails');functions.phpを記述する際は、一番最初にphpの開始タグである『<?php』から記述を初めます。phpの終了タグである『?>』は、基本的に全ての関数を記載した後に記述するか省略します。
※WordPressのfunctions.phpでは、最後のPHPの閉じタグ(?>)は省略することを推奨しているようです。
WEBフォントとスタイルを読み込む
functions.phpにセットアップ用の記述を書き込んだら、続いてWEBフォントとスタイルシートを読み込むための関数を記述します。
googleフォント読み込み
function myTheme_enqueue_googleFont() {
echo '<link rel="preconnect" href="https://fonts.googleapis.com">'.PHP_EOL;
echo '<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>'.PHP_EOL;
echo '<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@300;400;500;600;700;800;900&family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@40,400,0,200&display=swap" rel="stylesheet">'.PHP_EOL;
//Noto Sans JP + アイコン
}
add_action('wp_enqueue_scripts', 'myTheme_enqueue_googleFont');今回は、『Noto Sans JP』という日本語フォントと『Material Symbols』というアイコンフォントの2種類を読み込んでいます。使用するフォントに合わせて適宜変更してください。
Googleフォント自体は『wp_enqueue_style』というWordpress関数で読み込むことができますが、『rel=”preconnect”』を読み込むことができないので関数内で直接出力しています。
CSS/JSファイル読み込み
function myTheme_enqueue_style_script() {
wp_enqueue_style('main_style', get_template_directory_uri().'/style.css');
}
add_action('wp_enqueue_scripts', 'myTheme_enqueue_style_script');スタイルシートやスクリプトは、myTheme_enqueue_style_script() という関数を作りそちらで読み込みをコントロールするようにします。
一旦、上記で作成したstyle.cssだけ読み込ませます。
テーマディレクトリの『style.css』までのパスは『get_stylesheet_uri())』でも呼び出すことができますが、WordPressの子テーマ機能を使用した際に子テーマの『style.css』が読み込まれてしまうため『get_template_directory_uri().’/style.css’』で取得しています。
独自に作成した、
- myTheme_enqueue_googleFont()
- myTheme_enqueue_style_script()
という2つの関数は、アクションフック「add_action(”, ”)」を使ってWordpressに読み込ませます。
※今回作った2つの関数は同じアクションフック『wp_enqueue_scripts』で読み込んでいるため一つにまとめても良いかと思います。私は管理上わかりやすくするために分けています。
header.php
サイトの共通部分である、ヘッダーを生成するテンプレートです。後述の、index.phpとsingle.phpで呼び出して使用します。
<!DOCTYPE html><!--htmlで書かれていることを宣言-->
<html lang="ja"><!--日本語のサイトであることを指定-->
<head>
<meta charset="utf-8"><!--エンコードがUTF-8であることを指定-->
<meta name="viewport" content="width=device-width, initial-scale=1.0"><!--viewportの設定-->
<?php wp_head(); ?><!--システム・プラグイン用-->
</head>
<body <?php body_class(); ?>>
<header id="header" class="header">
<div class="header-inner">
</div><!--end header-inner-->
</header>header.php内にはサイトの情報を記載したheadタグを作成しておきましょう。ここには、検索エンジンやSNSにサイトの情報を伝えるためのmetaデータや、各種ファイルを読み込むための記述をしていきます。
SEO用のmetaデータについては、『7.SEOやSNS用にWordPressのheadタグ内にメタデータやアイコンを追加する』で各ページごとに最適化して記述を追加するため、現在は一旦スルーします。
『<meta name=”viewport”~』は、レスポンシブデザインのサイトを作成する上では必要不可欠なコードです。viewportを記述しておくことで各デバイスの画面の横幅を認識してページを表示してくれますので必ず記述しておいてください。
wordpressのテーマでは『<?php wp_head(); ?>』を『</head>』の前に記述することで、システムやプラグインが情報を出力しています。この記述がないと、システムやプラグインとの連携ができなくなるので、必ず記述してください。
footer.php
サイトの共通部分である、フッターに使用されるテンプレートです。後述の、index.phpとsingle.phpで呼び出して使用します。
<footer id="footer" class="footer">
<div class="footer-inner">
</div><!--end footer-inner-->
</footer>
<?php wp_footer(); ?><!--システム・プラグイン用-->
</body>
</html>『<?php wp_head(); ?>』と同じで『<php wp_footer;(); ?>』もシステムやプラグインが情報を出力するのに必要になりますので、必ず記述しておきましょう。
また、フッターではヘッダーに記述した『body』と『html』タグを忘れずに閉じてください。
index.php
トップページやカテゴリ・タグ・エラーページなどの一覧ページを生成するためのファイルです。『home.php』や『category.php』『tag.php』『archive.php』などの個別テンプレートを作成していない場合は、自動的に『index.php』が適応されます。
<?php get_header(); ?>
<div class="wrapper">
<div class="container">
<div class="contents">
</div><!--end contents-->
</div><!--end container-->
</div><!--end wrapper-->
<?php get_footer(); ?>『index.php』では、各テンプレートを呼び出してページを構成します。
各要素は、『header.php』『footer.php』のテンプレートに分けて作成していくため、それぞれのテンプレートを呼び出すためのwordpress独自の関数で出力しましょう。
header.php(ヘッダー)を呼び出す
<?php get_header(); ?>footer.php(フッター)を呼び出す
<?php get_footer(); ?>single.php
投稿ページ(記事ページ)を生成するためのテンプレートです。記事を開いたときはこのテンプレートが呼び出されて反映されます。
<?php get_header(); ?>
<div class="wrapper">
<div class="container">
<div class="contents">
</div><!--end contents-->
</div><!--end container-->
</div><!--end wrapper-->
<?php get_footer(); ?>今の時点では、記述する内容が<b>『index.php』と全く同じ</b>ですが、後ほど編集する『<div class=”contents”>~</div>』の中身で、記事用のページにレイアウトします。
WordPressにテーマファイルをアップロードする
基本の骨組みとなるテンプレートの作成が完了したら、WordPressにテーマファイルをアップロードしましょう。
WordPressの管理画面からアップロードする場合
WordPressの管理画面上からアップロードする場合は、テーマフォルダをZipファイルに圧縮してください。Zipファイルへの圧縮は下記の方法で行うことができます。
Windows
圧縮したいファイルの上で右クリック→『送る』→『圧縮(zip形式)フォルダー』
Mac
圧縮したいフォルダの上で右クリック(ctrl + クリック)→『”◯◯◯”を圧縮』

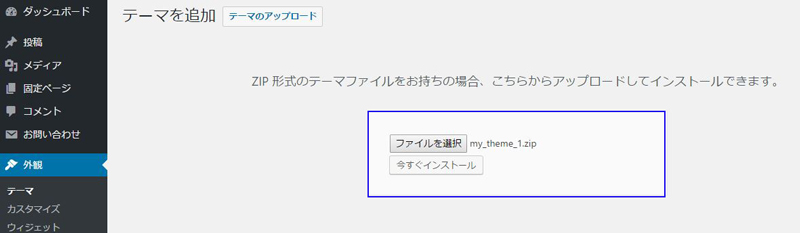
Zipファイルを作成したら、管理画面よりZipファイルをアップロードします。
管理画面『外観』→『テーマ』→『新規追加』→『テーマのアップロード』よりファイルを選択し、WordPressにインストールして有効化してください。

ローカル環境のWordPressに直接アップする場合(XAMPP)
Cドライブ上にあるXAMPPフォルダ内のWordPrssのテーマが入っているフォルダ内に直接テーマフォルダをドラックしましょう。(Zipに圧縮する必要はありません)
デフォルトの設定のままの場合は、ファイルまでのパスが
『C:\xampp\htdocs\任意のWordPressフォルダ\wp-content\themes』
になるかと思います。ファイルをアップロードしたら管理画面上にテーマが表示されるようになりますので、有効化しておきましょう。
テーマを作成する準備が完了したら中身を作成
現在の時点では、テーマを有効化してブラウザで確認しても真っ白な状態で表示されますが、要素が何も入っていないので、何も表示されていない状態となっているだけです。各要素を入れて行くことで、きちんと表示されるようになります。
テーマ作成2では、サイトのレイアウトを決め、レスポンシブデザインになるように骨組みを調整していきます。
下記より記事で作成したところまでのテーマファイルを下記よりダウンロードできます。

