WordPressでは、独自に決められたテンプレートを追加することで、様々なページの表示を分けて出力することができます。
テンプレートの優先順位や種類、投稿や固定ページの個別テンプレートの作成方法を知り、自分だけのWordPressテーマに仕上げていきましょう。
今回は、知っておくと便利なWordpressのテンプレートのあれこれをご紹介します。
WordPressのテンプレートの優先順位
トップページ
トップページのテンプレートの優先順位は下記の通りになります。
| 優先順位(高い > 低い) | |||
|---|---|---|---|
| front-page.php | home.php ※1 | 固定ページテンプレート ※2 | index.php |
TOPページ
front-page.php
↓
home.php ※1
↓
固定ページテンプレート ※2
↓
index.php
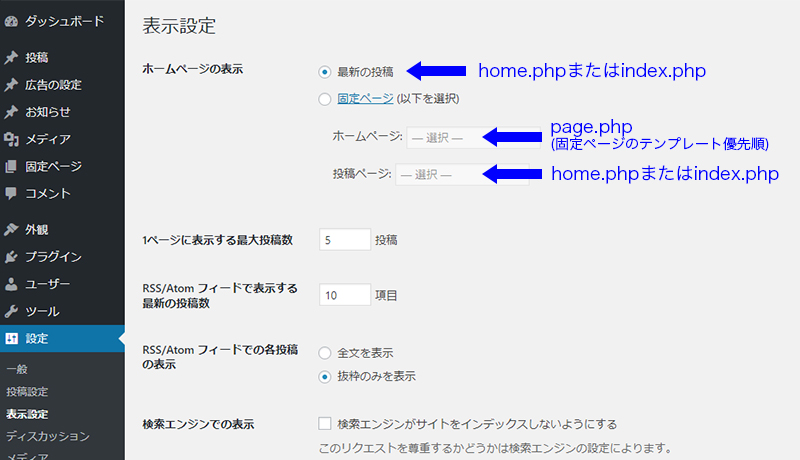
※1 『設定 > 表示設定 > ホームページの表示』の設定が最新の投稿の場合。
※2 『設定 > 表示設定 > ホームページの表示』の設定が固定ページの場合。固定ページのテンプレート優先順位については、下で解説。
トップページは、『front-page.php』が最優先で表示されます。『front-page.php』は、WordPressの『設定 > 表示設定 > ホームページの表示』の設定に関係なく優先して表示されるため、トップページの表示を絶対に変えたくない場合などに使用します。
次の『home.php』は、『設定 > 表示設定 > ホームページの表示』の設定によって分岐されるテンプレートです。設定が『最新の投稿』のときは『home.php』、『固定ページ』のときは『page.php』がテンプレートとして適応されます。

アーカイブ
アーカイブページのテンプレートの優先順位は下記の通りになります。
| 優先順位(高い > 低い) | |||||
|---|---|---|---|---|---|
| カテゴリー | category-{slug}.php | category-{ID}.php | category.php | archive.php | index.php |
| タグ | tag-{slug}.php | tag-{ID}.php | tag.php | archive.php | index.php |
| 日付 | date.php | archive.php | index.php | ||
| 著者 | author-{name}.php | author-{ID}.php | author.php | archive.php | index.php |
カテゴリー
category-{slug}.php
↓
category-{ID}.php
↓
category.php
↓
archive.php
↓
index.php
タグ
tag-{slug}.php
↓
tag-{ID}.php
↓
tag.php
↓
archive.php
↓
index.php
日付
date.php
↓
archive.php
↓
index.php
著者
author-{name}.php
↓
author-{ID}.php
↓
author.php
↓
archive.php
↓
index.php
全てのアーカイブページのベースとなるのは、『archive.php』と『index.php』で、それ以上に細かく出力を分けたい場合は、更に優先順位の高いテンプレートを作成するというイメージです。
また、各アーカイブページに大きな違いがない場合は、各テンプレートを作成するのではなく『archive.php』内で各ページごとの条件分岐を行ってコンテンツを分ける方法があります。
投稿・固定ページ
投稿・固定ページの基本的なテンプレートの優先順位は下記の通りになります。
| 優先順位(高い > 低い) | ||||||
|---|---|---|---|---|---|---|
| 投稿 | カスタムテンプレート.php | single.php | singlur.php | index.php | ||
| 固定ページ | カスタムテンプレート.php | page-{slug}.php | page-{ID}.php | page.php | singular.php | index.php |
投稿
カスタムテンプレート.php
↓
page-{slug}.php
↓
page-{ID}.php
↓
page.php
↓
singular.php
↓
index.php
固定ページ
カスタムテンプレート.php
↓
page-{slug}.php
↓
page-{ID}.php
↓
page.php
↓
singular.php
↓
index.php
投稿と固定ページで、最優先されるテンプレートは『カスタムテンプレート』になります。(※作成方法については、本記事の『投稿や固定ページに様々なテンプレートを適応する』で解説します。)
デモでは、投稿と固定ページのテンプレートを『single.php』と『page.php』に分けて作成していますが、『single.php』と『page.php』を作成せずに『singlur.php』を作成することで、投稿と固定ページを共通のテンプレートで出力できます。
基本的なテンプレートの優先順位については以上です。上記の他にも『カスタム投稿』『カスタムタクソノミー』『検索結果』『404』ページなどの分岐がありますが、今回は作成しないので別の記事で詳しく説明しています。
投稿や固定ページに様々なテンプレートを適応する
固定ページ用の専用テンプレートの作り方
WordPressの固定ページを出力する場合には、通常は『page.php』が適応されますが、新たにテンプレートファイルを作成することで、デザインや出力する要素を各固定ページごとに切り替えることができます。
固定ページ用の専用テンプレートを作成する場合は、WordPressテーマ内に新しく『.php』形式のテンプレートを追加します。テンプレートの名前の指定は特にないので、管理しやすい名前をつけましょう。
作成したら、下記のコードをソースの一番最初に記述してください。
<?php
/*
Template Name: テンプレートの名前
*/
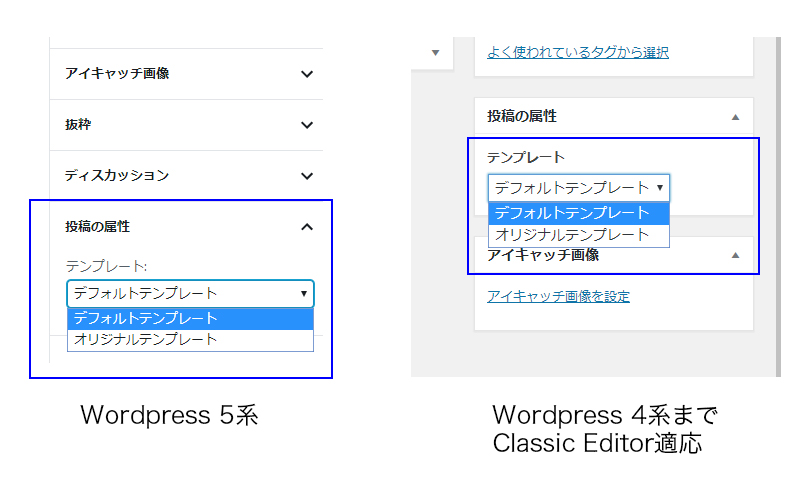
?>『テンプレートの名前』の部分を自分の付けたいテンプレート名に変更してください。反映されると、固定ページの編集画面で使用するテンプレートを選択できるようになります。

投稿用の専用テンプレートの作り方
固定ページと同様に、投稿でもWordPressテーマ内に新しく『.php』形式のテンプレートファイルを作成することで、デザインや出力を各投稿ごとに切り替えることができます。こちらも、テンプレートの名前にこれといった決まりは無いので、管理しやすい名前をつけましょう。
作成したら、下記のコードをソースの一番最初に記述してください。
<?php
/*
Template Name: テンプレートの名前
Template Post Type: post
*/
?>『テンプレートの名前』の部分を自分の付けたいテンプレート名に変更してください。反映されると、投稿の編集画面で固定ページと同じように使用するテンプレートを選択できるようになります。
テーマのテンプレートファイル内で別のテンプレートを呼び出して使用する
WordPressでは、様々なテンプレートで出力やデザインを指定していますが、複数のテンプレートに共通の内容があることも少なくありません。
共通する部分が複数ある場合は、共通部分を記述した新たなテンプレートを作成し呼び出しましょう。共通部分のテンプレートを外部化することで、修正する際なども一箇所訂正するだけで済むので効率的にWordPressのテーマを編集することができます。
共通部分は好きな名前でテンプレートを作成してもOKです。新しく作成したテンプレートを呼び出す場合には、下記の記述を呼び出したい場所に追加してください。
<?php get_template_part( '呼び出したいテンプレート名' ); ?>『’呼び出したいテンプレート名’』の部分には拡張子は不要です。
上記のように、Wordpressのテーマには、さまざまな優先順位や便利なテンプレート機能があります。
しっかりと把握して、テーマの作成に役立ててください。

