3.WordPressテーマのレスポンシブ対応メニュー付きのヘッダーとフッターを構築する

サイトの全体のレイアウトが完了したら、サイト全体に共通する要素であるヘッダー(header.php)とフッター(footer.php)を作成していきましょう。
WordPrssテーマ作成3では、レスポンシブデザイン対応のグローバルナビ付きのヘッダーとフッターを作成します。
テンプレートに要素を組込む前に
WordPressテーマの各テンプレートを構成する要素を組込む前に、アイキャッチ,カテゴリ,タグ,抜粋の入った記事を20~100記事ほど準備しておきましょう。
記事やカテゴリを用意した上で作成しないと、大きさや配置の調整が難しくなりますので、先に挿入しておいてください。
ナビゲーションメニュー機能を有効化する
ナビゲーションメニューを使用するためには、『functions.php』でWordPressにデフォルトで搭載されているメニュー機能を有効化させる必要があります。
functions.phpに記述
register_nav_menu('header-nav', 'ヘッダー');
register_nav_menu('footer-nav', 'フッター');デモテーマでは、ヘッダーとフッターにグローバルナビゲーションを配置するので、ヘッダーとフッターそれぞれでナビゲーションメニューを有効化します。
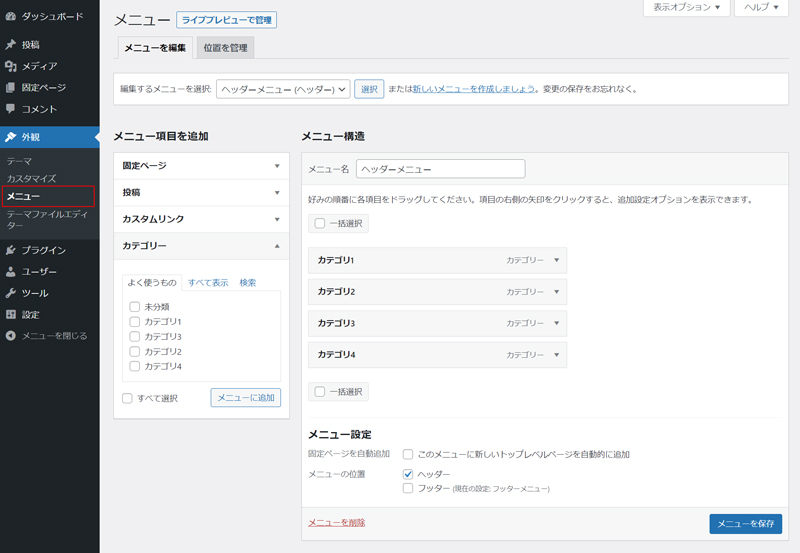
functions.phpへの記述が完了したら、メニュー設定画面が有効化され管理画面に出現するため『WordPress管理画面 > 外観 > メニュー』で各メニューを作成してください。

header.phpに各要素を追加する
タイトルの要素を追加する
サイトタイトルは、画像で表示するか文字列で表示するかで記述方法が違いますので、どちらかを選んで記述してください。
タイトルを画像にする場合は、事前にタイトル用画像をアップロードしておきましょう。
header.phpのheader-innerの中に記述
<?php
if(is_home() || is_front_page()) {
$title_tag = 'h1';
} else {
$title_tag = 'p';
}
?>
<!--タイトルを画像にする場合-->
<<?php echo $title_tag ?> class="site-title">
<a href="<?php echo home_url(); ?>">
<img src="<?php echo get_template_directory_uri() ?>/images/title.svg" alt="<?php bloginfo( 'name' ); ?>">
</a>
</<?php echo $title_tag ?>>
<!--タイトルを文字にする場合-->
<<?php echo $title_tag ?> class="site-title">
<a href="<?php echo home_url(); ?>">
<?php bloginfo( 'name' ); ?>
</a>
</<?php echo $title_tag ?>>
サイトタイトルは、トップページの場合は『h1』タグそれ以外のページでは『p』タグで出力されるように記述します。これは、トップページ以外では記事のタイトルやアーカイブのタイトルを『h1』タグで出力するため重複しないようにするためです。
※基本的に『h1』タグは1ページに1つだけ指定する。
上記のソースコードで使用しているphpをもう少し掘り下げてみましょう。
- <?php if(is_home() || is_front_page()) {~} else {~} ?>
- ifを使った条件分岐でトップページとそれ以外のページを判別します。
- <?php echo home_url(); ?>
- トップページのURLを出力します。
- <?php bloginfo( ‘name’ ); ?>
- 『WordPress管理画面 > 設定 > 一般 > サイトのタイトル』でWordpressで設定しているサイトタイトルを出力します。
テーマフォルダの中に画像を入れ込む
デモサイトでは、テーマフォルダの中に『images』というフォルダを作成し、その中に『title.svg』という名前の画像を入れて呼び出すようにしています。(画像のファイル形式は、jpg/png/gif等でもOKです。)
URLをphpで記述しているのは、サイトのURLが変更されてもテーマ内の記述を変更せずに自動で適応させるためです。
WordPressテーマまでのURLは、『<?php echo get_template_directory_uri(); ?>』というWordPressのデフォルト関数で呼び出すことができるため、画像を呼び出すためのコードは下記のようになります。
<img src="<?php echo get_template_directory_uri() ?>/images/title.svg" alt="<?php bloginfo( 'name' ); ?>">ヘッダーメニューの要素を追加する
タイトルの要素を記述したら、ヘッダーメニューの要素を追加します。ヘッダーメニューは、最初に管理画面で有効化したメニュー機能を使用して出力します。
header.phpの</div>(header-innerの終了タグ)の直前に記述
<div id="header-nav-wrap" class="header-nav-wrap">
<?php
wp_nav_menu(array(
'theme_location' => 'header-nav',
'container' => 'nav',
'container_class' => 'header-nav',
'container_id' => 'header-nav',
'fallback_cb' => ''
));
?>
</div>WordPress関数『wp_nav_menu()』を使用することで、管理画面で設定したメニューを自動で出力することができます。
メニューを呼び出すWordPress関数『wp_nav_menu』
『<?php wp_nav_menu( array(~) ); ?>』は、WordPressのメニュー機能を呼び出す関数です。関数の各パラメータは配列『array()』の中で値を指定します。各値の詳細は、下記の通りです。
- theme_location
- functions.phpに記述した値と作成するメニューを関連付けます。funcitons.phpに記述した値と、theme_locationの値が違うとメニューが表示されないので、必ず同じ値を指定するようにしてください。
- container
- containerは、メニュー全体を囲むタグを指定します。今回は『nav』を指定しているので、メニュー全体が自動的に『<nav>~</nav>』の中に出力されます。
- container_class・container_id
- 全体を括るタグのclass名とidの名を付けることができます。今回の場合は『<nav id=”指定した名前” class=”指定した名前”>』となります。
- fallback_cb
- メニューが表示されていない場合の値を指定します。初期値では『wp_page_menu』となっており、メニューが指定または設定されてない場合に意図していない要素が出力されてしまいます。メニューを設定していないときに何も表示させないようにするには『”』を指定しています。
スマートフォン用ボタンを追加する
タブレット・スマートフォン表示の際は、ヘッダーメニューをトグルメニューとして表示しますので、トグルメニューの開閉を開くためのボタンを設置します。
スマートフォン用のボタンは、上記で設置したヘッダーメニューを呼び出す関数の直前に設置します。
header.phpの『site-title-wrap』と『header-nav-wrap』の間に追加
<button type="button" id="navbutton" class="navbutton"></button>各要素の記述が完了したら、一度ブラウザを更新して要素がきちんと入ったかを確認してみましょう。

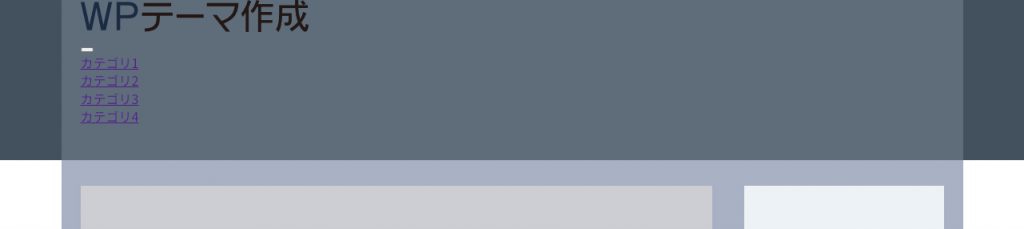
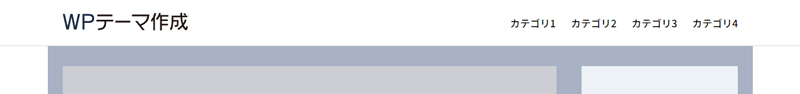
要素の記述が間違いなければ、上記の画像のように各要素が出力されます。『タイトル』『ナビボタン』『ナビメニュー』がきちんと出力されていればheader.phpへの記述は完了です。
パソコン用のデザインをCSSで反映する
『WordPressテーマ作成2』で作成したデザインをベースに、まずはPC用のデザインから整えていきましょう。
CSSで記述を始める前に、headerとheader-innerに要素を確認するため指定しているカラーと高さの一時設定を、非表示もしくは削除してください。
ヘッダー・サイトタイトルのCSS
style.cssに記述
.header {
border-bottom: 1px solid #ddd;
}
.header-inner {
position: relative;
padding-top: 1.25rem;
padding-bottom: 1.25rem;
}
.site-title {
line-height: 1;
display: inline-block;
}
.site-title a {
display: block;
text-decoration: none;
}
/*タイトルを画像にする場合*/
.site-title a img {
display: block;
width: auto;
height: 1.75rem;
}
/*タイトルを文字列にする場合*/
.site-title a {
font-weight: bold;
height: 1.75rem;
color: #000;
}タイトルを画像で表示する場合と文字で表示する場合で、記述が異なるのでどちらか選んで記述してください。
ヘッダーメニューのCSS
今回は、ヘッダーメニューは上下中央揃えかつ右寄せでタイトルの横に配置されるように設定します。
style.cssに記述
.header-nav li a {
display: block;
text-decoration: none;
}
@media(min-width: 821px) {
.navbutton {
display: none;
}
.header-nav-wrap {
position: absolute;
top: 50%;
right: 1.5rem;
margin-left: 15rem;/*タイトル分の余白をあけておく*/
transform: translateY(-50%);
}
.header-nav {
font-size: 0;
}
.header-nav li {
font-size: 1rem;
display: inline-block;
margin-left: 1.5rem;
padding: .25rem 0;
}
.header-nav li a {
font-weight: 500;
color: #000;
}
.header-nav li a:hover {
opacity: .6;
}
}ヘッダーメニューは、パソコン用とスマホ用でデザインが大きく変わるため、『@media(min-width: 〇〇px)』を使用してパソコン表示のみで切り分けて記述します。
ナビゲーションは、『position: absolute;』を使って配置します。『position: absolute』で移動させる要素に『top: 50%; transform: translateY(-50%);』と指定することで、基準値の上下中央に移動させることができます。
また、ヘッダーメニューと左側のサイトタイトルが重なるのを防止するため『margin-left』でタイトル分の余白を開けておきましょぅ。
ヘッダーメニューの中の各要素は、『display: inline-block;』で横に並べます。『.header-nav(ulタグ)』に『font-size: 0;』を記述しているのは、liタグを横に並べたときに意図しない余白が入るのを防ぐためです。この場合、liタグで再度フォントサイズを指定しないと子要素の文字サイズが0のままになってしまうので注意しましょう。

上記の画像のようにサイトタイトルとヘッダーメニューが横並びに配置されたらPC版のCSS調整は完了です。
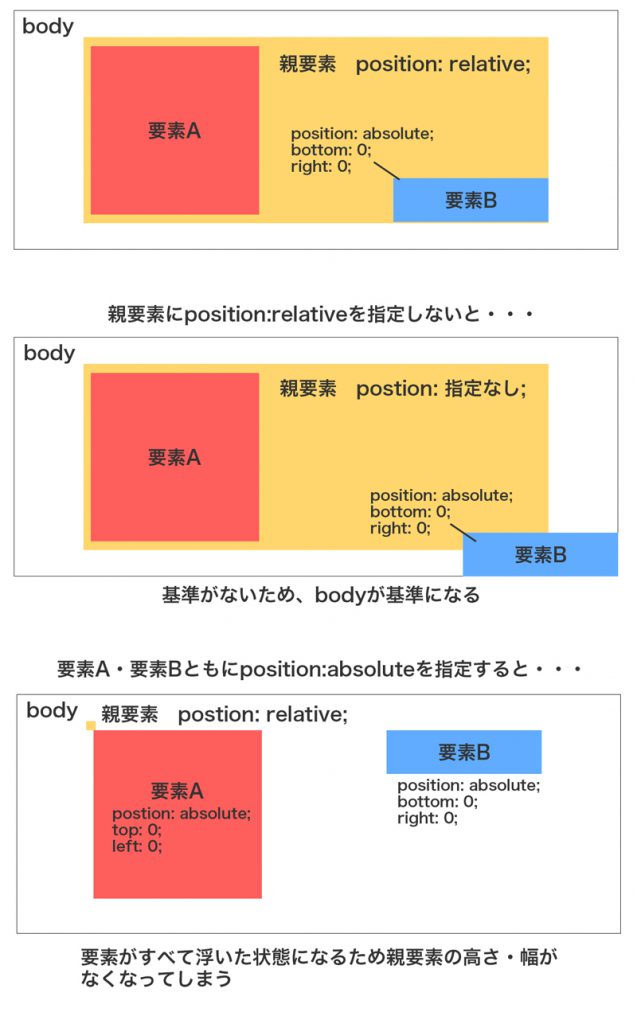
要素の絶対配置『position』relativeとabsolute
『position:absolute;』を使うことで、要素の位置を絶対配置することができます。ただし、『position:absolute;』を使用するときは、親要素に『postion:relative;』を指定し、基準位置を決めておかないと、意図した場所に配置できない場合があるので注意してください。

『postion:absolute;』は、上記のように様々な動きをします。使い方は色々とありますが、一番スタンダードな使い方は下記のCSSのようになります。
親要素 {
position: relative;
}
要素A {
/*適応させたいcssを記述*/
}
要素B {
postion: absolute;
right: 0;
bottom: 0;
}
コーディングを始めたばかりの頃は難しいかもしれませんが『postion:absolute;』は、『postion:relative;』で基準を決めてから使うこと忘れずに覚えておきましょう。
タブレット・スマホ用のメニューのCSSを反映する
今回作成するWordPressテーマでは、タブレット・スマートフォン表示の場合にヘッダーメニューがトグルメニューに収納されるように作成します。
メニューON・OFFの動作は後ほど追加するため、先にCSSを整えましょう。擬似的に確認する場合は、『display: none;』を反映したりコメントアウトしたりで調整しましょう。
※タブレット・スマートフォンの表示は、各ブラウザーのデベロッパーツールを使用することで確認することができます。デベロッパーツールは基本的には『F12』キーで表示できます。
タブレット・スマホ用のCSS
style.cssに記述
@media(max-width: 820px) {
.navbutton {
position: absolute;
z-index: 10;
top: 50%;
right: 1.5rem;
display: block;
cursor: pointer;
transform: translateY(-50%);
border: 0;
background-color: transparent;
}
.navbutton:focus {
outline: 0;
}
.navbutton::after {
font-family: "Material Symbols Outlined";
font-size: 2.5rem;
content: "\e5d2";
color: #000;
}
.menu-active .navbutton::after {
content: "\e5cd";
color: #fff;
}
.header-nav-wrap {
position: fixed;
z-index: 9;
top: 0;
left: 0;
display: none;
overflow-y: auto;
width: 100%;
height: 100vh;
background-color: rgb(50 50 50 / 80%);
}
.header-nav {
padding: 6rem 0;
}
.header-nav li a {
font-weight: 400;
padding: 1.5rem;
text-align: center;
color: #fff;
}
}ナビボタン(.navbutton)は、『postion: absolute;』で位置を指定し、CSSの疑似要素『::after』を使用してボタンのアイコンを出力します。
ボタンのアイコンは、Googleフォントのアイコンから選択して使用します。htmlで出力する場合とCSSで出力する場合で、記述の仕方が違うので注意してください。
※Googleフォントアイコンは『WPテーマ作成1』のfunctions.phpで読み込んでいます。
Googleアイコンは、メニュークローズ時は3本線・展開時はバツが表示されるように指定します。後ほど、メニュー展開時はbodyに『.menu-active』というclassを追加する処理を行うため、それを加味して指定しておきます。
ヘッダーナビ(.header-nav-wrap)は『position: fixed;』で固定表示し、高さを画面の高さいっぱい(100vh)に指定します。メニューが画面の高さを超えた場合に、表示されないといったことが起こるのを防ぐために忘れずに『overflow-y: auto;』も指定しておきましょう。
メニューは、ボタンが押されるまで表示させたくないので、ヘッダーナビ(.header-nav-wrap)を『display: none;』で非表示になるよう設定します。
※最初に『display: none;』の記述をすると表示が消えてしまうのでCSSの調整が終わるまでコメントアウトしておきましょう。

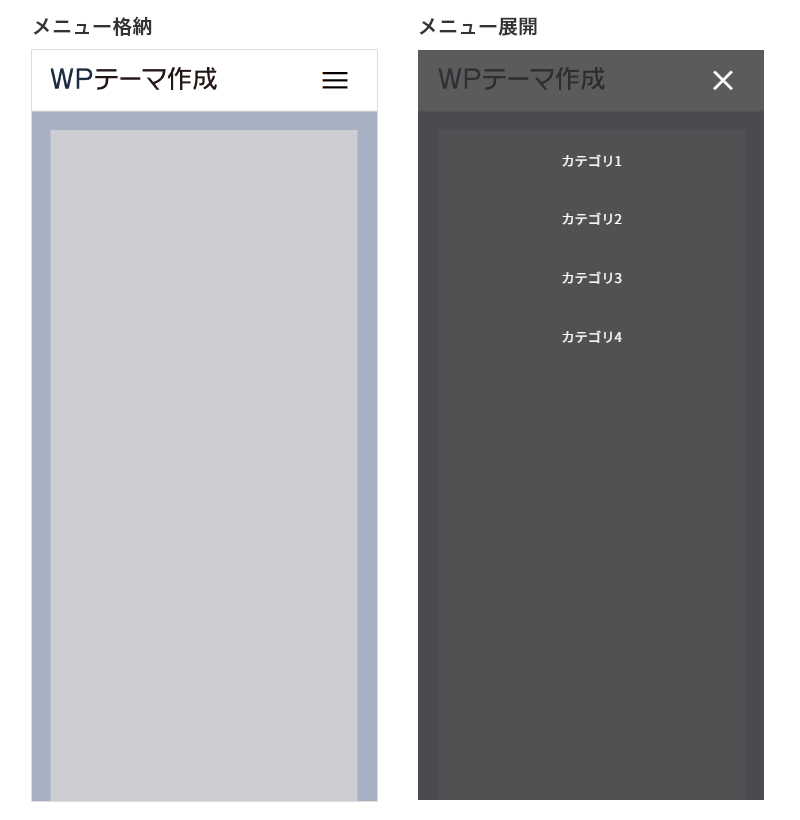
上記のように、メニュー格納時・展開時の両方のデザインをCSSで作成したらタブレット・スマホのメニューのCSSの調整は完了です。
ナビボタンを動かすためのjavascriptを追加する
ボタンのCSS調整が終わったら、ナビボタンを押したときにメニューが表示されるように動きを追加します。メニューの表示・非表示はjQueryを使って動作させるので、WordPressテーマフォルダ内にjavaScriptファイルを新たに作成してください。
デモでは、『js』というjavascript専用のフォルダを作成し、『navbutton.js』というファイル名で追加しています。javaScriptのファイルを作成する場合は、拡張子を『.js』にしてください。
javaScriptファイルを作成したら、ナビゲーションを動かすためのコードを記述していきます。
navbutton.jsに記述
//ボタンを押したときに処理
jQuery('#navbutton').on('click', function() {
jQuery('#header-nav-wrap').slideToggle();
jQuery('body').toggleClass('menu-active');
});
//画面幅が変更されたときに処理
var resizeTimer;
jQuery(window).resize(function() {
clearTimeout(resizeTimer);
resizeTimer = setTimeout(function() {
jQuery('#header-nav-wrap').css('display', '');
jQuery('body').removeClass('menu-active');
}, 300);
});『//ボタンを押したときに処理』部分のコードでは、ボタンを押したら上から下に降りてくる一般的なナビゲーションメニューの動作を指定しています。『slideToggle』『toggleClass』を使用すると展開時は閉じる、閉じているときは展開と交互に動作させることができます。
『//画面幅が変更されたときに処理』部分のコードでは、ナビゲーション展開時のclassとcssを打ち消し、メニューを閉じる動作を指定します。画面幅を変更した場合の動作は、resize()で直接実行すると、何回も実行されてしまうため、 clearTimeout()を使い変更してから300ミリ秒後に1度だけ動作するように記述しています。
WordPressのjQueryを記述する際は、通常のjQueryであれば『$』で表記するところを、『jQuery』と記述しなければ正常に動作しないので注意してください。
javaScriptファイルを作成しアップするだけではWordPress上ではまだ動きません。追加したjavaScriptファイルをサイトに読み込ませる記述をfunctions.phpに追加してサイトに反映されるようにしましょう。
functions.phpでjsファイルを読み込む
functions.phpの関数myTheme_enqueue_style_script()内に追記
wp_enqueue_script('navbutton_script', get_template_directory_uri().'/js/navbutton.js', array('jquery'), '', true);上記のソースは必ず『WordPressテーマ作成1』でスタイルシートを読み込む際に追加した関数『myTheme_enqueue_style_script()』の中に追加してください。(関数内に記述しないと実行されないので注意!!)
javascriptファイルがWordPressに正しく認識されていれば、ボタンを押すとナビゲーションメニューが展開されるようになります。
jsを読み込ませるためのWordpress関数『wp_enqueue_script』
『wp_enqueue_script(パラメータ)』は、スクリプトファイルを重複させないようにしたり順番を指定したりするための関数です。パラメータの指定順位と内容は下記のように指定します。
wp_enqueue_script( $handle, $src, $deps, $ver, $in_footer);| $handle | スクリプトを識別するための値を入力します。他のjsファイルと分けるために任意の名前を指定しましょう。 |
| $src | スクリプトファイルへのパスを指定します。jsファイルある場所までの絶対パスで指定してください。 |
| $deps | 依存しているスクリプトを指定します。jQueryの場合はarray(‘jquery’)と指定します。 |
| $ver | バージョンを指定します。WordPressのjqueryは、更新とともにアップグレードされていくのでバージョンを指定したい場合は指定しましょう。 |
| $in_footer | 読み込ませる位置を指定することができます。trueで</body>の前、falseで</head>の前でスクリプトファイルを読み込みます。 |
以上で、WordPressテーマのheader.phpの外観部分は完成です。
footer.phpに各要素を追加する
フッターでは、ナビゲーションメニューとコピーライトを出力します。
フッターメニューの要素を追加する
フッターメニューも、ヘッダーと同様にWordpressのメニュー機能を使用して出力します。
footer.phpのfooterタグ内を編集
<div class="footer-nav-wrap">
<div class="footer-inner">
<?php
wp_nav_menu(array(
'theme_location' => 'footer-nav',
'container' => 'nav',
'container_class' => 'footer-nav',
'container_id' => 'footer-nav',
'fallback_cb' => ''
));
?>
</div><!--end footer-inner-->
</div><!--end footer-nav-wrap-->骨組みの状態では、『<footer>』の直下に『<div class=”footer-inner”>』を配置していたのですが、メニューの背景色はブラウザ幅いっぱいに反映して、ナビゲーションには最大幅を指定したいので『<div class=”footer-inner”>』の位置を新しく作成する『<div class=”footer-nav-wrap”>』という要素の中に移動します。
ナビゲーションの出力は、header.phpと同様にWordPress関数『wp_nav_menu()』を使用しましょう。引数array()の中の配列のパラメーターはヘッダーとは別のものになります。特に『theme_location』の値は、functions.phpでメニューを有効化した時に記述したものと同じでなければ反映されないので注意してください。
コピーライトの要素を追加する
フッターナビゲーションの記述が完了したら、コピーライトを出力する要素も追加しましょう。
</footer>の直前に追加
<div class="copyright">
<p>© 2023 <?php bloginfo('name'); ?></p>
</div><!--end copyright-->コピーライトで表示する文字は、『<?php bloginfo( ‘name’ ); ?>』でサイトタイトルを自動取得して表示しています。サイトタイトル以外を表示したい場合は、直接記述してください。
各要素の記述が完了したら、一度ブラウザを更新して要素がきちんと出力されているかを確認してみましょう。

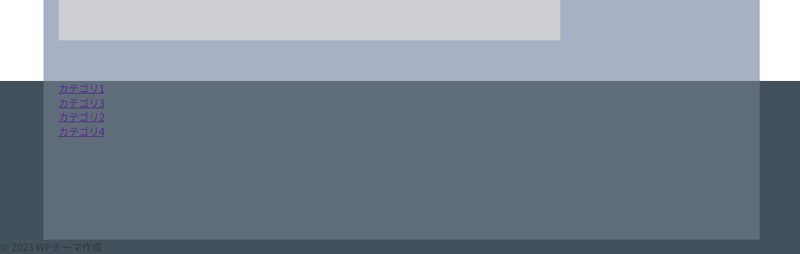
要素の記述が間違いなければ、上記の画像のように各要素が出力されます。『フッターナビゲーション』と『コピーライト』がきちんと出力されていればfooter.phpへの記述は完了です。
フッターのデザインをCSSで反映する
CSSで記述を始める前に、footerとfooter-innerに要素を確認するため指定しているカラーと高さの一時設定を、コメントアウトもしくは削除してください。
style.cssに記述
.footer {
background-color: #000;
}
.footer-nav-wrap {
padding: .75rem 1rem;
background-color: #f5f5f5;
}
.footer-nav ul {
font-size: 0;
text-align: center;
}
.footer-nav ul li {
font-size: .875rem;
display: inline-block;
margin-right: 1rem;
padding: .25rem 0;
}
.footer-nav ul li:last-child {
margin-right: 0;
}
.footer-nav ul li a {
text-decoration: none;
color: #333;
}
.copyright {
padding: 1rem;
text-align: center;
}
.copyright p {
font-size: .875rem;
color: #fff;
}フッターメニューは、ヘッダーメニュ(PC表示)と同様に『display: inline-block;』で横1列に並べるデザインでCSSを調整していますが、メニューの数や文字列の量によってバランスよく配置されるように変更してください。

CSSをそのまま反映すると、上記の画像のようになります。
以上で、WordPressテーマのヘッダーとフッターの構築は完了です。次の記事では、サイトの一番閲覧される部分である投稿と固定ページの作成方法をご紹介します。
下記より記事で作成したところまでのテーマファイルを下記よりダウンロードできます。
