WordPressでは、メニューに副項目としてサブメニューを追加して階層化することができます。固定ページの親・子ページを表示する際や、カテゴリを階層化している場合は、サブメニューを有効に活用しましょう。
今回は、WordPressのメニューにサブメニューを追加しドロップダウンメニューで表示されるようにデザインを追加する方法についてご紹介します。
管理画面のメニューで副項目を設定する
まずは、サブメニューをデザインするために、WordPress管理画面のメニュー画面から副項目を追加しましょう。
※デモでは、特に親ページや階層等を設定していないので通常のカテゴリの下に副項目として別カテゴリを追加します。
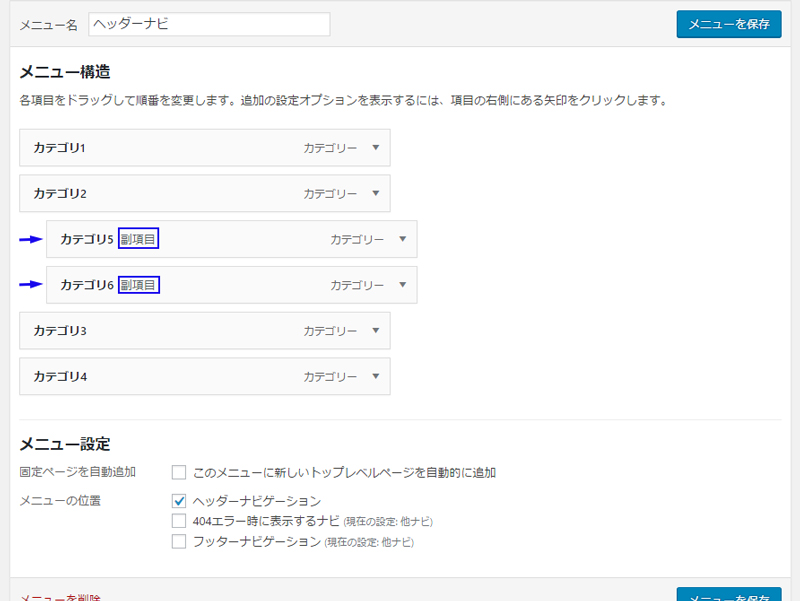
WordPress管理画面→『外観』→『メニュー』から副項目を追加します。通常のメニューを追加する場合と同じように追加し、副項目にしたい項目を少しだけ右にずらすことで一つ下の階層の副項目として追加することができます。

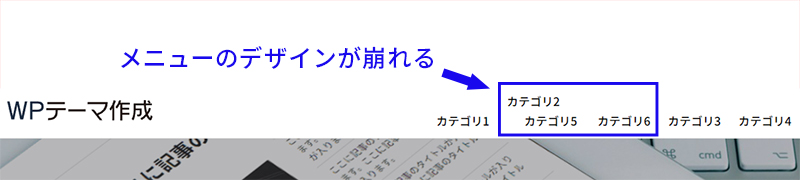
メニューの副項目を有効化したら、サイトの表示を確認してみましょう。CSSを設定していない状態では、下記の画像のようにメインメニューの下にサブメニューが追加されデザインが崩れてしまいます。

※上記は『wordpressテーマ作成』で作成したデモテーマにサブメニューを反映した場合の例です。
サブメニューのデザインをCSSで整える
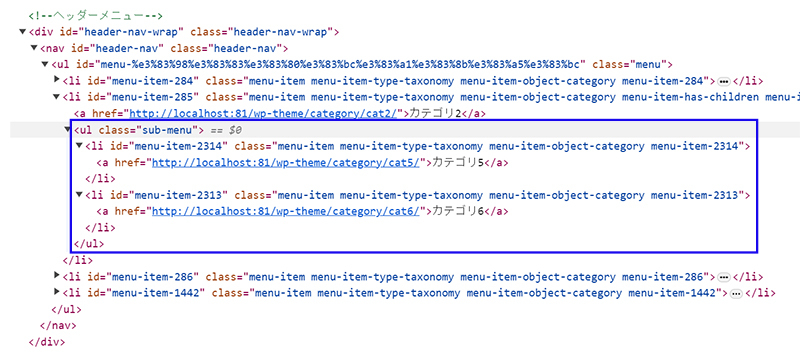
副項目を設定してサブメニューを設定すると、WordPrssでは通常のメニューのliタグの中に『<ul class=”sub-menu”>』というリストが新たに追加されます。

デモテーマでは、PC表示とスマホ表示でレイアウトが大きく違うため@mediaを使用してそれぞれレイアウトを調整します。
style.cssに記述
CSS@media(min-width: 821px) { .header-nav li { position: relative; } .header-nav .sub-menu { position: absolute; top: 30px; left: 0; overflow: hidden; width: 250px; height: 0; transition: .8s; transform: translateY(-8%); opacity: 0; } .header-nav li:hover .sub-menu { height: auto; transform: translateY(0); opacity: 1; } .header-nav .sub-menu li { display: block; margin-left: 0; padding: 0; border-bottom: 1px solid #ddd; background-color: rgb(255 255 255 / 90%); } .header-nav .menu-item-has-children:nth-last-child(1) .sub-menu, .header-nav .menu-item-has-children:nth-last-child(2) .sub-menu { right: 0; left: auto; } .header-nav .sub-menu li a { padding: 1em; } } /*スマホ用レイアウト*/ @media(max-width: 820px) { .header-nav li a { text-align: left; } .header-nav .menu-item-has-children > a { padding-bottom: 1em; } .header-nav .sub-menu li a { position: relative; padding: 1rem 1rem 1rem 2.75em; } .header-nav .sub-menu li a::before { position: absolute; top: 1.25em; left: 1.75em; display: block; width: .5em; height: .5em; content: ""; border-bottom: 1px solid #fff; border-left: 1px solid #fff; } }

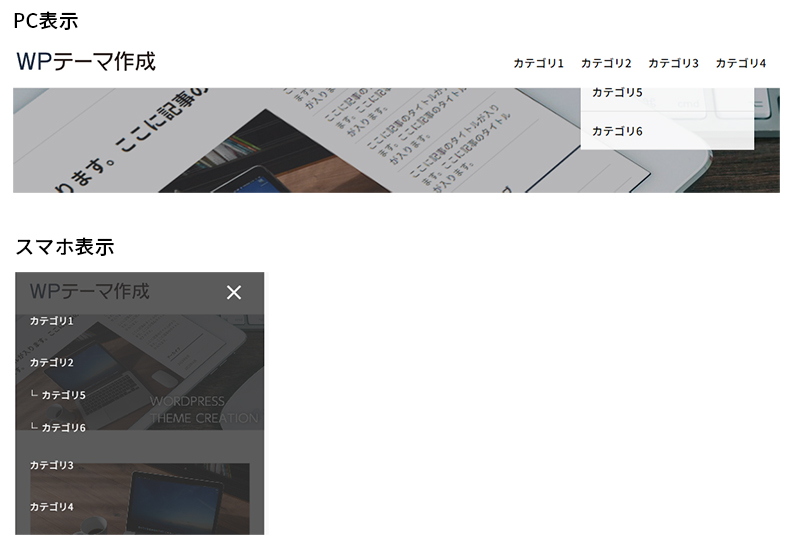
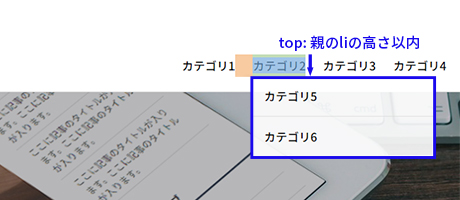
サンプルCSSをそのまま記述すると上記の画像のように表示されます。
※上記は『wordpressテーマ作成』で作成したデモテーマにサブメニューを反映した場合の例です。
PC版のsub-menuのtopは位置を親のliの高さ以内で指定しておきましょう。親要素のliとsub-menu要素の間に隙間ができてしまうと、sub-menuにカーソルを移動する際に消えてしまうので注意してください。

スマホ版のレイアウトは、サイドバーにメニューを出力する際のスタイルなどにも流用できるかと思います。
各テーマによって、サイズ感やレイアウトが違うと思いますので上記を参考に各自で調整してください。
以上で、Wordpressのヘッダーメニューにサブメニューを出力するための作業は完了です
