アクセス数の多い人気ブログの記事本文の下には、必ずと言って良いほど関連記事が表示されていますよね。記事の下に関連記事を出力することで、サイト内での巡回を促しより多くの記事を読んで貰えるようになります。
今回はWordPrssの記事に、プラグインなしでサムネイル付きの関連記事を出力する方法をご紹介します。
関連記事の要素を出力する
まずは、関連記事を呼び出すためのソースコードを作成・設置ましょう。上記のソースコードをsingle.phpの関連記事を出力したい箇所に挿入してください。
single.phpの関連記事を出力したい箇所に記述
<aside class="related-post-wrap">
<h4>関連記事</h4>
<ul>
<?php
$catkwds = array();
if(has_category()) {
$cats = get_the_category();
foreach($cats as $cat){
$catkwds[] = $cat->term_id;
}
}
$args = array(
'post_type' => 'post',
'posts_per_page' => '4',
'post__not_in' => array($post->ID),
'category__in' => $catkwds,
'orderby' => 'rand'
);
$the_query = new WP_Query($args);
if($the_query->have_posts()):
while($the_query->have_posts()): $the_query->the_post();
?>
<li class="related-post">
<a href="<?php the_permalink(); ?>">
<?php
if(has_post_thumbnail()) {
the_post_thumbnail('medium');
} else {
echo '<img src="'.get_template_directory_uri().'/images/no-image.gif">';
}
?>
<div class="text-wrap">
<?php the_title(); ?>
</div>
</a>
</li>
<?php
endwhile;
endif;
wp_reset_postdata();
?>
</ul>
</aside>上記のソースコードでは、まずは投稿のカテゴリを取得し、サブループで現在のカテゴリと同じカテゴリに所属する記事をランダムで4つ出力します。
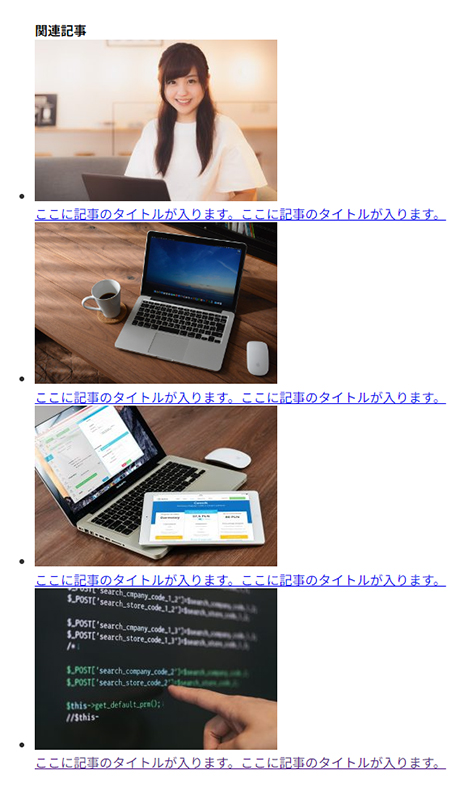
きちんと要素が追加されたら下記の画像のように出力されます。ブラウザの更新ボタンを何回か押してみて、毎回出力される記事が変更されるか確認してください。

関連記事のソースコード詳細
関連記事を出力するためのコードについてもう少し掘り下げてご説明します。関連記事は、『記事のカテゴリIDの取得』→『サブループ』→『サブループ内の要素』の順に記述してしていきます。
カテゴリIDを取得する
同じカテゴリの記事をサブループで取得するためにカテゴリ情報をすべて取得し、カテゴリIDのみを配列に格納します。
$catkwds = array();
if(has_category()) {
$cats = get_the_category();
foreach($cats as $cat){
$catkwds[] = $cat->term_id;
}
}関連記事記事を出力するためのサブループを設定する
パラメータを調整して関連記事の情報を取得します。
$args = array(
'post_type' => 'post',
'posts_per_page' => '4',
'post__not_in' => array($post->ID),
'category__in' => $catkwds,
'orderby' => 'rand'
);
$the_query = new WP_Query($args);
if($the_query->have_posts()):
while($the_query->have_posts()): $the_query->the_post();
//出力する記事の要素
endwhile;
endif;
wp_reset_postdata();各パラメータは下記の通りです。
- post_type
- 呼び出す記事の種類を指定します。今回は、投稿記事を出力するため『post』を指定しています。
- posts_per_page
- ループで出力する記事数を指定します。今回は4つ記事を出力します。
- post__not_in
- 呼び出す記事から除外するものを指定します。『array( $post->ID )』で現在のページを除外しています。
- category__in
- 呼び出す記事のカテゴリIDを指定します。先程呼び出した、現在の記事のカテゴリIDを指定するため、『$catkwds』を値として指定します。
- orderby
- 呼び出す記事の並び順を指定します。今回は、指定した条件の記事をランダムで呼び出すため『rand』を指定します。
ループ内の要素
ループ内の各要素の出力方法については、『WordPressのループ内でよく使う要素の出力方法一覧』で紹介しています。サンプルから変更・追加したい場合は、参考にしてみてください。
タグをベースに出力する
記事下の関連記事に同じカテゴリに属する記事でなく、同じダグが設定されている記事を出力することもできます。
タグで関連記事を出力したい場合は、カテゴリを取得・指定する場所をタグ用の記述に置き換えます。
$tagkwds = array();
if(has_tag()) {
$tags = get_the_tags();
foreach($tags as $tag){
$tagkwds[] = $tag->term_id;
}
}
$args = array(
'post_type' => 'post',
'posts_per_page' => '4',
'post__not_in' => array($post->ID),
'tag__in' => $tagkwds,
'orderby' => 'rand'
);
$the_query = new WP_Query($args);
if($the_query->have_posts()):
while($the_query->have_posts()): $the_query->the_post();
//出力する記事の要素
endwhile;
endif;
wp_reset_postdata();関連記事一覧のデザインを整える
関連記事が出力されたことを確認したら、CSSでデザインを整えて行きましょう。サンプルCSSを載せておきますのでstyle.cssに追加して調整してください。
style.cssに記述
.related-post-wrap {
margin: 2em 0;
}
.related-post-wrap h4 {
font-size: 1.25em;
margin-bottom: 1em;
}
.related-post-wrap ul {
display: grid;
list-style: none;
gap: .875em;
grid-template-columns: repeat(4, 1fr);
}
.related-post a {
display: block;
text-decoration: none;
color: #000;
}
.related-post a:hover {
opacity: .6;
}
.related-post img {
display: block;
width: 100%;
aspect-ratio: 3/2;
margin-bottom: .5em;
object-fit: cover;
}
.related-post .text-wrap {
font-size: .875em;
font-weight: bold;
}
@media (max-width: 600px) {
.related-post-wrap ul {
grid-template-columns: repeat(2, 1fr);
}
}
サンプルCSSをそのまま記述すると上記の画像のように表示されます。
サムネイル画像のサイズ揃っていない場合は、『.related-post img』に画像の高さを指定するとCSSで画像の高さを揃えることができます。
好みに合わせてCSSを編集して自分好みのでデザインに調整してください。
以上で、WordPressの記事に関連記事を出力するための作業は完了です。ユーザーにより多くの記事を見てもらうには、必須と行っても過言ではないので、関連記事を設置してみてくださいね!

