記事のアクセス数を計測し、記事がどのくらい読まれているのかを把握することで、ブログ運営の指標とすることができます。
また、カウントしたアクセス数を利用することで、人気記事の一覧を出力することができます。
今回は、記事のアクセス数をプラグインなしで計測して管理画面で確認できるようにし、それを利用して人気記事を出力する方法をご紹介します。
記事の閲覧数をカスタムフィールドで計測するための関数を追加する
アクセス数をカウントするために、WordPressの記事ページにカスタムフィールドを追加し、アクセスがあったら値を+1する関数をfunctions.phpに追加します。
functions.phpに追加
PHP//クローラーのアクセス判別 function is_bot() { $ua = $_SERVER['HTTP_USER_AGENT']; $bot = array( "googlebot", "msnbot", "yahoo" ); foreach( $bot as $bot ) { if (stripos( $ua, $bot ) !== false){ return true; } } return false; } //アクセス数を保存 function set_post_views() { if(!is_user_logged_in() && !is_bot()) { if(is_single()) { $post_id = get_the_ID(); $count_key = 'post_views_count'; $count = get_post_meta($post_id, $count_key, true); if(empty($count)) { delete_post_meta($post_id, $count_key); add_post_meta($post_id, $count_key, 1); } else { $count = $count + 1; update_post_meta($post_id, $count_key, $count); } } } } add_action('wp_head', 'set_post_views');
まずは、クローラーからのアクセスかどうかを確認する『is_bot()』という関数を作成します。『is_bot()』関数は、クローラーからのアクセスを除外し、純粋なユーザーアクセス数を取得するために使用します。
『$bot = array』の中の値で判別するクローラーを指定しましょう。今回は、google・msn・yahooの検索エンジンかどうかを判別して値を返すように設定しています。
続いて、アクセス数を保存する『set_post_views()』という関数を作成します。『if(!is_user_logged_in() && !is_bot()) {}』でログイン時とクローラーのアクセスを除外し、『if(is_single()) {}』で投稿記事のみで実行されるように条件分岐をしています。
条件分岐に一致した場合は、『post_views_count』というカスタムフィールドを作成してアクセスがあるたびに値が+1されていくように処理します。
今回は、アクションフック『add_action(‘wp_head’, ‘関数名’);』でwp_headが実行されるときに合わせて関数が読み込まれるようにしていますが、直接テンプレートファイルで読み込んでも問題ありません。
管理画面上で記事のアクセス数とアイキャッチ画像が確認できるようにする

記事のアクセス数やサムネイル画像を確認する際に、一つ一つ投稿ページを開いて確認しているとかなりの手間がかかります。管理画面の投稿一覧で、簡単に確認できるようにアクセス数と設定されているアイキャッチ画像を出力しておきましょう。
WordPressの投稿管理画面の項目を増やすためには、functions.phpに関数を追加します。
functions.phpに記述
PHP/*管理画面のカラムを追加*/ function manage_posts_columns($columns) { $columns['post_views_count'] = 'view数'; $columns['thumbnail'] = 'サムネイル'; return $columns; } add_filter('manage_posts_columns', 'manage_posts_columns'); /*アクセス数を出力*/ function add_column($column_name, $post_id) { /*View数呼び出し*/ if ($column_name === 'post_views_count') { $pv = get_post_meta($post_id, 'post_views_count', true); } /*サムネイル呼び出し*/ if ($column_name === 'thumbnail') { $thumb = get_the_post_thumbnail($post_id, array(100, 100), 'thumbnail'); } /*ない場合は「なし」を表示する*/ if (isset($pv) && $pv) { echo attribute_escape($pv); } elseif (isset($thumb) && $thumb) { echo $thumb; } else { echo __('None'); } } add_action('manage_posts_custom_column', 'add_column', 10, 2);
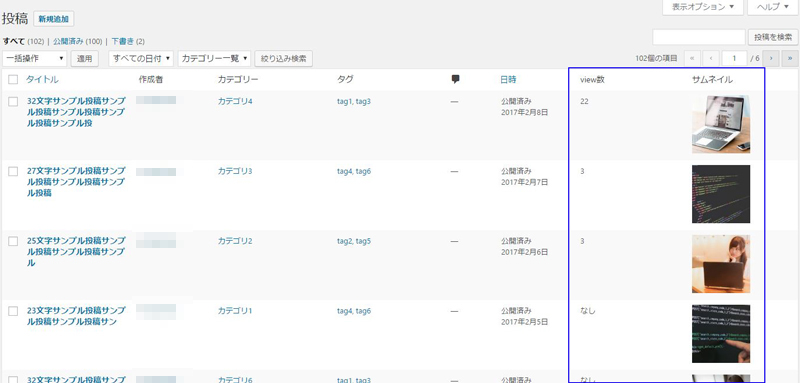
上記のコードを追加することで、アクセス数とアイキャッチ画像がWordPressの投稿一覧上に表示されるようになります。
管理画面のカラムは、フィルターフックを使用して『manage_posts_columns』に紐づけて追加していきます。
新しいカラムを定義するときは、『$columns[‘カラム名’] = ‘見出しに出力する名前’;』という形で記述してください。
カラム名の追加が完了したら『add_column』という関数を作成し、カラムに追加する内容を設定しています。出力する各情報を呼び出し、情報がない場合は『なし』が出力されるようにします。
functions.phpへの記述が完了したら、投稿一覧画面にアクセス数とアイキャッチ画像が出力されているかを確認してください。

一覧の右側に『view数』『サムネイル』の項目が追加され、きちんと表示されていれば管理画面上への出力は完了です。
計測したアクセス数を利用して人気記事を出力する
アクセス数をカスタムフィールドにカウントできるようになったら、人気記事を出力できるようになります。
人気記事を出力する場合は、サブループ『WP_Query』で出力します。
PHP<?php $loopcounter = 0; $args = array( 'post_type' => 'post', 'meta_key'=> 'post_views_count', 'orderby' => 'meta_value_num', 'order' => 'DESC', 'posts_per_page' => 5 ); $the_query = new WP_Query($args); if($the_query->have_posts()): while($the_query->have_posts()): $the_query->the_post(); $loopcounter++; //ここにループの中の記述 endwhile; endif; wp_reset_postdata(); ?>
上記のソースコードで、人気記事の一覧を出力することができます。『ここにループの中の記述』の箇所で、タイトルやディスクリプションなど出力するものを調整してください。
ランキングの順位をカウントするための変数『$loopcounter』も記事一覧に合わせて定義しています。『<?php echo $loopcounter; ?>』で出力できますので、ランキングの順位を出力したい場合などに使用してください。
※サブループを使用する際は必ず最後に『wp_reset_postdata()』関数を使用してループをリセットしてください。
人気記事のサブループで使用しているパラメータ
- post_type
- 出力するPOSTのタイプを指定します。『post』を指定すると投稿を指定できます。
- meta_key
- カスタムフィールドの参照先を指定することができます。今回は、記事のアクセス数を参照したいのでカスタムフィールドに設定した『post_views_count』を参照するようにしています。
- orderby
- 取得した記事を並びかえる際に参照する値を指定します。今回は、カスタムフィールドの値『数字』で並び変えるので『meta_value_num』を指定してします。
- order
- 並び替える条件を指定します。今回は、人気記事をランキング形式で出力するので降順に並び替える『DESC』を値として入力してください。なお、昇順で並び替えたい場合は『ASC』を入力してください。
- posts_per_page
- 出力したい記事の数を指定します。上記のコードでは、5記事を指定してますが各々で変更してください。
ランキング記事を出力するサンプルコード
上記の説明では、ループ内の各要素が入っていないためコードを含んだサンプルコードを貼っておきます。参考にしてください。
人気記事の一覧を出力したい箇所に記述
PHP<aside class="side-article-wrap"> <?php $loopcounter = 0; $args = array( 'post_type' => 'post', 'meta_key'=> 'post_views_count', 'orderby' => 'meta_value_num', 'order' => 'DESC', 'posts_per_page' => 5 ); $the_query = new WP_Query($args); if($the_query->have_posts()): while($the_query->have_posts()): $the_query->the_post(); $loopcounter++; ?> <div class="side-article"> <a href="<?php the_permalink(); ?>"> <div class="img-wrap"> <!--順位--> <span class="rank rank-<?php echo $loopcounter; ?>"><?php echo $loopcounter; ?></span> <?php if(has_post_thumbnail()) { the_post_thumbnail('thumbnail'); } ?> </div> <div class="text-wrap"> <?php the_title(); ?> </div> </a> </div> <?php endwhile; endif; wp_reset_postdata(); ?> </aside>
スタイルシートに記述
CSS.side-article { padding: .75em; border-bottom: 1px solid#ddd; } .side-article a { display: block; text-decoration: none; color: #333; } .side-article a:hover { background-color: #eee; } .side-article a:after { display: block; clear: both; content: ""; } .side-article .img-wrap { position: relative; float: left; width: 70px; height: 70px; } .side-article .img-wrap img { display: block; } .side-article .text-wrap { font-size: .875em; margin-left: 80px; } .rank { position: absolute; top: -.125em; left: -.125em; padding: .125em .5em; color: #fff; background: rgba(66, 66, 66, .85); } .rank-1 { background: rgba(189, 161, 82, .9); } .rank-2 { background: rgba(152, 153, 173, .9); } .rank-3 { background: rgba(156, 85, 34, .9); }
※上記サンプルは、サイドバーに設置することを想定し幅250pxをベースにCSSを記述しています。

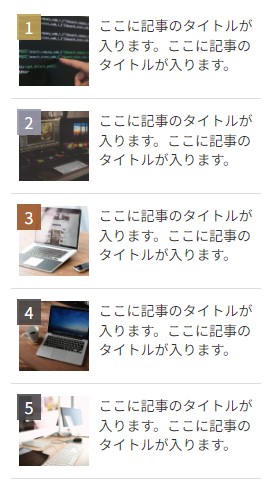
サンプルをそのまま追加すると上記の用に表示されます。設置する場所・テーマによってデザインやレイアウト等を適宜変更して使用してください。
以上で、アクセス数の計測と人気記事ランキングの作成は完了です。人気の記事をさらに読んでもらえるように、ぜひランキングを設置してみてください!
